html queryselector multiple classes
Example Of jQuery multiple classes selector. For example in CSS if you wanted to add a.

Queryselector Queryselectorall And Foreach By Example Techiediaries
That includes comma-separated selectors for targeting multiple different selectors.

. Double Classthreefour color. Javascript queryselector multiple attributes. One thing people often dont realize is that you can pass in any valid CSS selector.
For multiple selectors separate each selector with a comma See. For multiple selectors separate each selector with a comma. Const inner select.
As written on MDN. The class selector in jquery is used to select multiple classes. Var inner selectquerySelectorAllscope outer inner.
Lets have a div class with multiple CSS class names. As such we can also target specific classes. Select multiple elements with queryselector.
ElementquerySelectorAll selectors Selectors is the required field. For a full list go to our CSS Selectors Reference. Seperate each class with a comma.
Add text-center text-xxl italic More. DocumentquerySelector returns only the first element matched starting from the first element in the markup. It may cause problems in some browsers.
Var firstParagraph document. You just combine multiple aspects of a selector. We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML.
These are used to select HTML elements based on their id classes types attributes values of attributes etc. The querySelector method allows you to select the first element that matches one or more CSS selectors. Class1 class2 class3 Parameter.
In case of multiple selectors comma is used to separate each selector. It specifies one or more CSS selectors to match the elementThese selectors are used to select HTML elements based on their id classes types etc. Per the example above we can target divand ptags by targeting them how we would in a stylesheet.
This example will demostrate you how to use multiple class selector from selected html elements. This parameter is required to specify the class of the elements to be selected. The div tag has multiple class names separated by space as given in the below example.
Javascript queries related to multiple class in queryselector queryselector multiple classes. By default querySelectorAll only verifies that the last element in the selector is within the search scope. You can easily add numerous classes to your target element at the same time.
The class selector can also be used to select multiple classes. This is Left container. Queryselectorall class is multiple.
QuerySelectorAllwith multiple elements. How to get elements with multiple classes For instance. The following illustrates the syntax of the querySelector method.
We arent limited to only two here we can combine as many classes and IDs into a single selector as we wantsnippetheadercodered color. Target an element that has all of multiple classes. Returns the first element within the document using depth-first pre-order traversal of the documents nodesby first element in document markup and iterating through sequential nodes by order of amount of child nodes that matches the specified group.
Var ModalEffects function function init var overlay documentquerySelector md-overlay. How to add multiple class when Ive situation like this. Var ele documentquerySelectorclassattrsomethingattr2somtethingelse.
Use queryselector to get 2 element. Ive two trigger m-trigger and d-trigger. Level up your programming skills with exercises across 52 languages and insightful discussion with our dedicated team of welcoming mentors.
Will return a list of all div elements that also and have the class foo ignoring CSS also has the other concept. Lets try adding 3 classes to our first paragraph element. If you want to target the selected HTML elements with the names of multiple classes such as selecting elements if it matches both class1 and class2 then it will be excused with multiple classes.
The remove removes a class from the class list. Do not start a class attribute with a number. Specify Class Names without Spaces in Between.
CSS selectors select HTML elements based on id classes types attributes values of attributes etc. If you want to target the elements with multiple classes names such as selecting the elements only if it has both classA and classB or has classes classA classBclassX or something like that just put the class selectors together without any space in between as shown below. Restricting based on more criteria.
Query selector mutliple classes. The documentquerySelector documentquerySelectorAll Elementclosest and Elementmatches methods all accept CSS selectors are their argument. The returned element depends on which element that is first found in the document See More Examples.
The scope pseudo-class restores the expected behavior only matching selectors on descendants of the base element. 1 not 0. Var select documentquerySelectorselect.
Const select document. For instance we can target all divelements that have the class dog. Add multiple classes to the same element.
Slicecall documentquerySelectorAll d-trigger forEach function el i var modal documentquerySelector elgetAttribute data. Let element parentNodequerySelector selector. Similarly multiple HTML elements can share the same class there is no restriction based on element type and classes do not need to be unique.
Query selector all multiple. Refer to many classes of a single id css queryselectall. A single HTML element can have multiple classes.
Var list documentquerySelectorAlldivfoo. In this example when selecting outer inner in the context of the with the class select the element with the class inner is still found even though outer is not a descendant of the base element on which the search is performed select. Shown below with two classes but not limited to two.
JavaScript javascript In this syntax the selector is a CSS selector or a group of CSS selectors to. Specifies one or more CSS selectors to match the element.

Javascript Access A Shadow Root Element Using Document Queryselector Stack Overflow

Javascript Queryselector Not Working Code Example

Google Chrome Devtools Pass Multiple Attributes In Query Selector Stack Overflow

Javascript Document Queryselector Not Working On Dynamic Content Stack Overflow

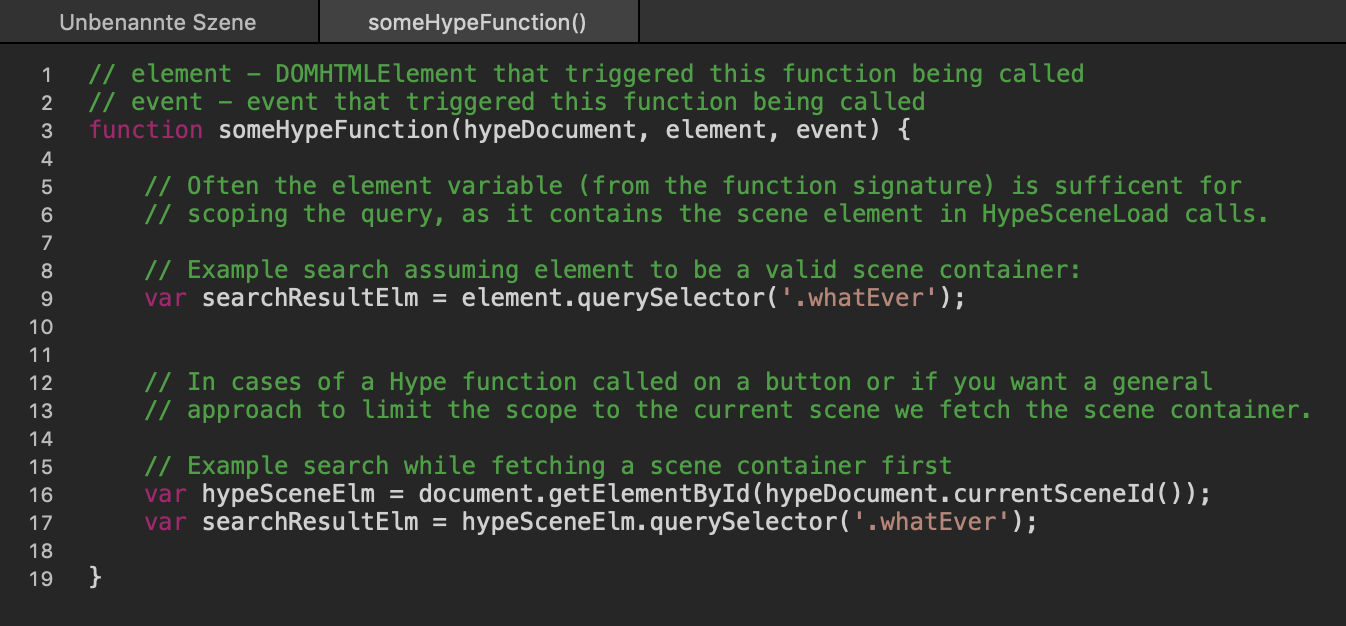
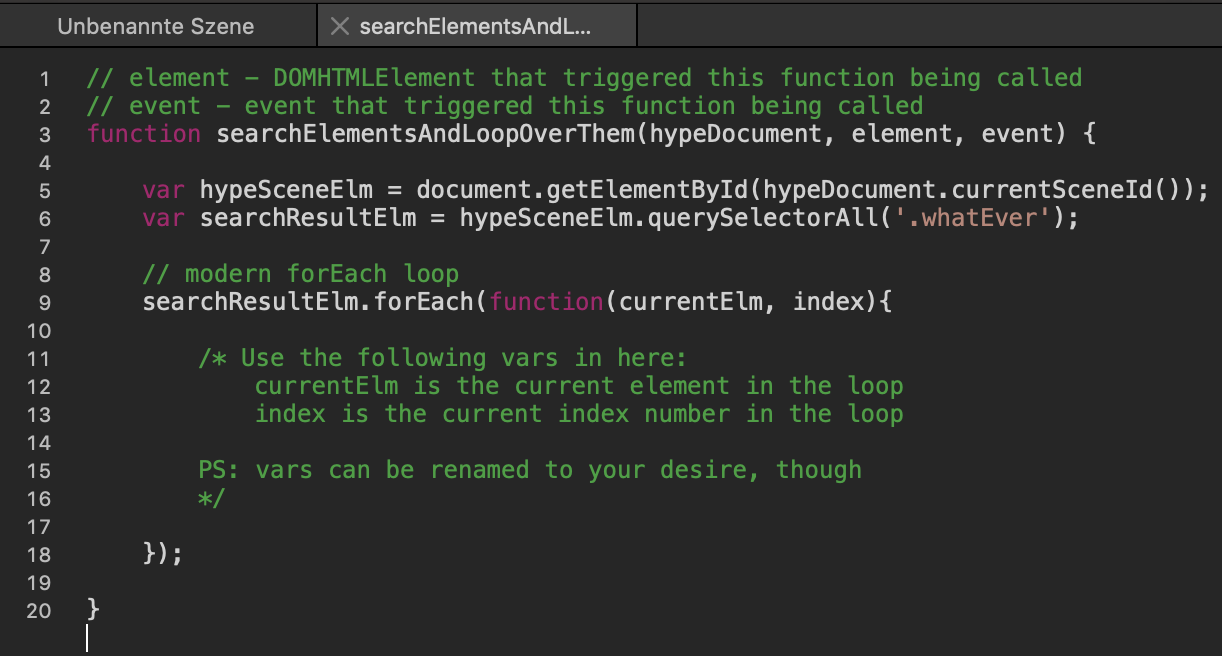
Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Selecting Elements In The Dom With Javascript By Andrew Mullan The Startup Medium

Javascript Queryselector Not Working In Shadow Dom In Polymer 2 Stack Overflow

How To Queryselector For A Form And Getting The Data Id Code Example

How To Get Html Elements In Javascript Tutorial Coding Basics Learn Computer Coding Coding Jobs Web Development Programming

Javascript Query Selector Method Explained

Jquery Queryselector Examples For Queryselector In Various Properties

Jquery Queryselector Examples For Queryselector In Various Properties

Javascript Loop Queryselectorall Results Dev Community

Jquery Queryselector Examples For Queryselector In Various Properties

Html Select Element Within Shadow Root Stack Overflow

How To Access Html Elements Using Javascript

Using Queryselector And Queryselectorall To Fetch Elements Using Javascript With Hype Tumult Forums

Javascript Should Queryselector Checked Work For Lightning Input Type Checkbox Salesforce Stack Exchange
